In the WordPress Theme Customization Setting, click on the background image section to insert the background image on the website.
Click Select image. Either upload the image or select the image from the media library. Click the Choose Image button to insert the selected image on the webpage.
Now. the customizer will display options to configure the background image.
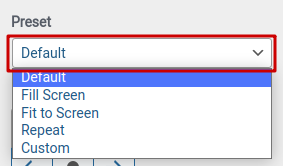
Preset – Choose how you want to display the background image. The theme provides 5 different presents – Default, Fill Screen, Fit to Screen, Repeat, Custom. When you choose later four presets, additional options are displayed to adjust the image.

Fill Screen – This setting fills the image on the screen. When you choose this preset, you can set the image position.

Fit to Screen – This setting fits the image on the screen. The image is displayed on the actual size. When you choose this preset, you can set the image position along with enable or disable to repeat the background.

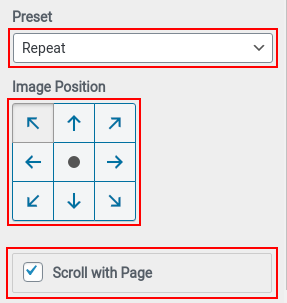
Repeat – This setting displays the original size image on the screen. When you choose this preset, you can set image position along with enabling or disabling the scroll with page option.

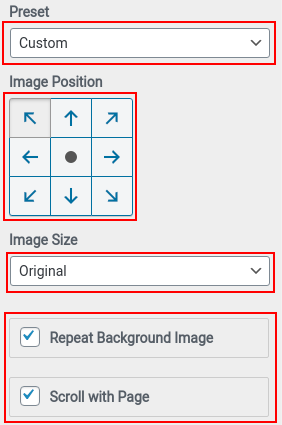
Custom – In this preset, you can change image position, determine image size – original, Fill screen, and fit to screen. Additionally, you will get to enable or disable Repeat Background Image and Scroll with Page

Note: For Demo Import please see this article, and go to “Creating awesome homepage instantly using Rise Blocks” section. Still confused contact our support team.
