In this section you can customize the typography for body, post title, widget title, and widget content.
Headings:
Heading Font Family – Select the font family for headings (h1 to h6) from the dropdown.

Menu
Font size:
- Set the desired Font Size (from 1 – 16; default value is 16).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate font size.

Font style: Set the desired Font Style (Normal, Inherit, Italic).

Font weight: Set the desired Font Weight. You can choose from 100 to 800 (default is 400).

Letter spacing:
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line height:
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

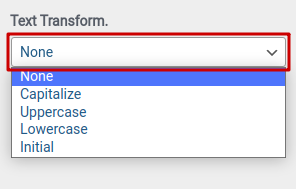
Text transform: Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the menu text from the dropdown.

Body
Font Family: Choose the font for body text from the drop down menu

Font Size:
- Set the desired font size. You can choose from 1 to 60 (default is 14).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate font size.

Font Style: Set the desired Font Style (Normal, Inherit, Italic).

Font Weight: Choose the appropriate font weight from the dropdown menu. You can choose from 100 to 800 (default is 400).

Letter Spacing (px):
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line Height (px):
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

Text Transform: Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the body text from the dropdown.

Post Title
Font Weight: Choose the appropriate font weight from the dropdown menu. You can choose from 100 to 800 (default is 400).

Font Size:
- Set the desired font size.
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate font size.

Font Style: Set the desired Font Style (Normal, Inherit, Italic).

Letter Spacing (px):
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line Height:
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

Text Transform: Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the post title from the dropdown menu.

Site Identity
Font Family – Choose the font for Site Identity from the drop down menu.

Text Transform – Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the site identity from the dropdown menu.

Font Style: Set the desired Font Style (Normal, Inherit, Italic).

Font Weight – Choose the appropriate font weight from the dropdown menu. You can choose from 100 to 800 (default is 400)..

Letter Spacing (px) –
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line Height (px) –
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

Widget Title
Font Size:
- Set the desired font size.
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate font size.

Font Style: Set the desired Font Style (Normal, Inherit, Italic).

Font Weight: Choose the appropriate font weight from the dropdown menu. You can choose from 100 to 800.

Letter Spacing (px):
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line Height:
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

Text Transform: Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the widget title from the dropdown menu.

Widget Content
Font Size:
- Set the desired font size.
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate font size.

Font Style: Set the desired Font Style (Normal, Inherit, Italic).

Font Weight: Choose the appropriate font weight from the dropdown menu. You can choose from 100 to 800.

Letter Spacing (px):
- Set the desired Letter Spacing (from 0 – 10).
- For mobile and tablet,
- Click monitor icons right of the subsection title. It will display icons of mobile and tablet.
- Click on the respective icon to set the appropriate letter spacing.

Line Height:
- Set the desired line-height (from 1 – 4).
- For mobile and tablet,
- Click monitor icons right of the subsection title. You will get icons of mobile and tablet.
- Click on the respective icon to set the appropriate line-height.

Text Transform: Choose the desired case (none, capitalize, uppercase, lowercase, initial) for the widget content from the dropdown menu.

Note: For Demo Import please see this article, and go to “Creating awesome homepage instantly using Rise Blocks” section. Still confused contact our support team.
